Part01: Get your free domain for site
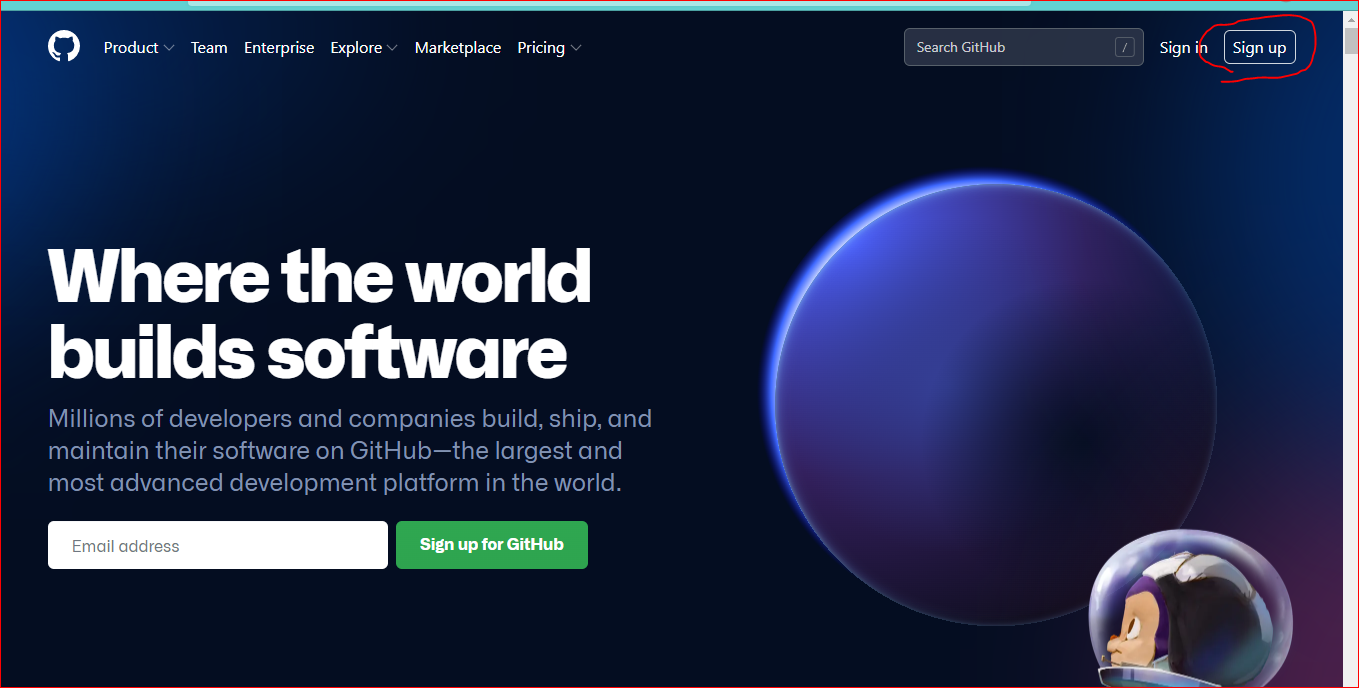
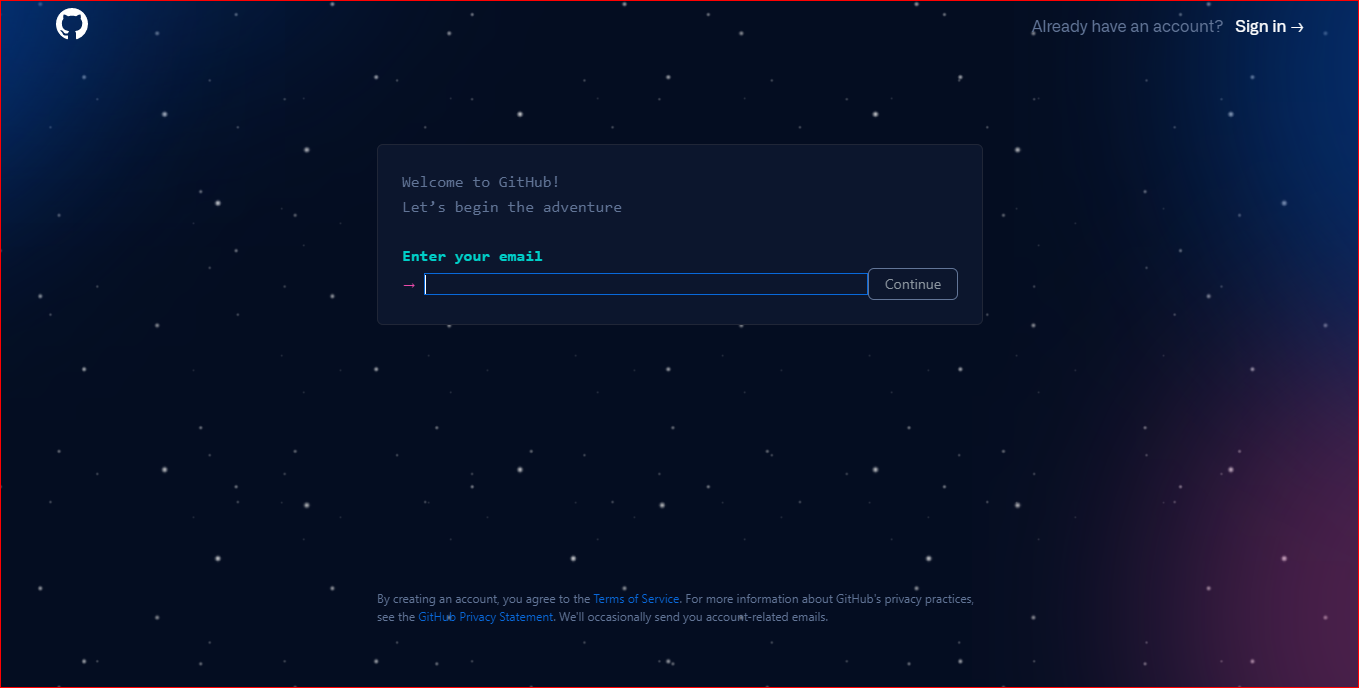
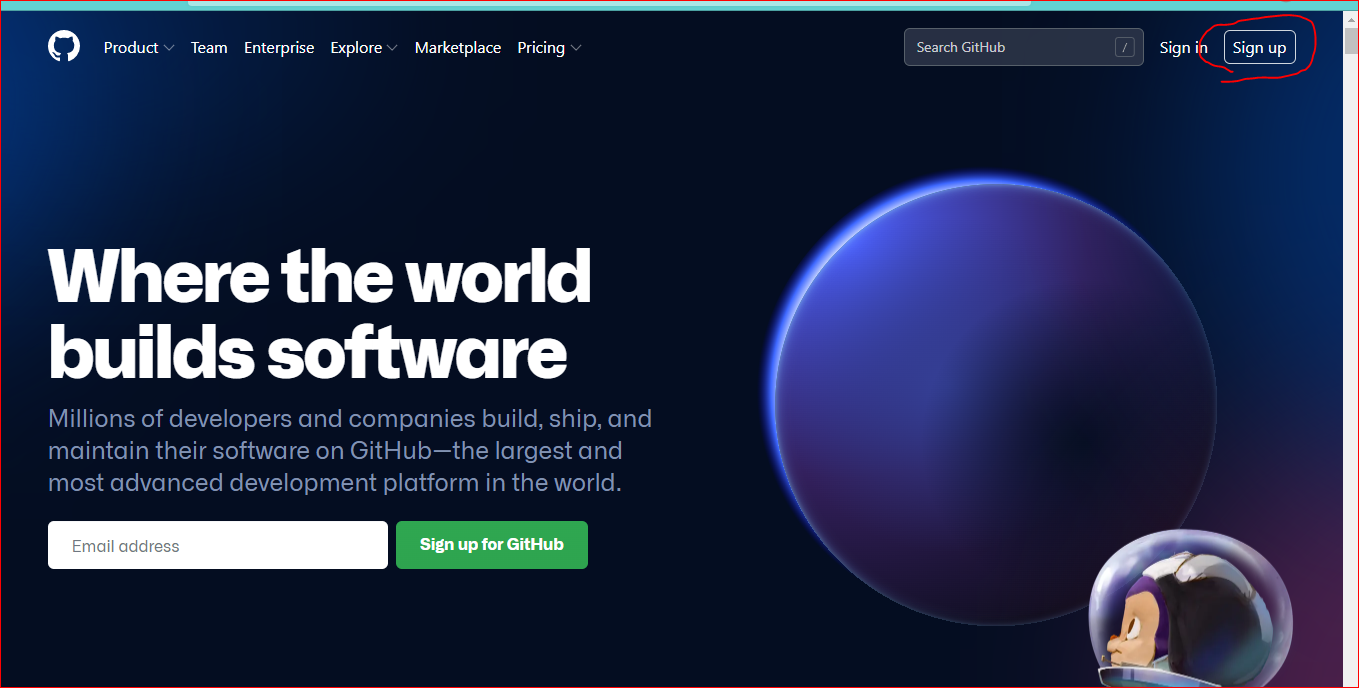
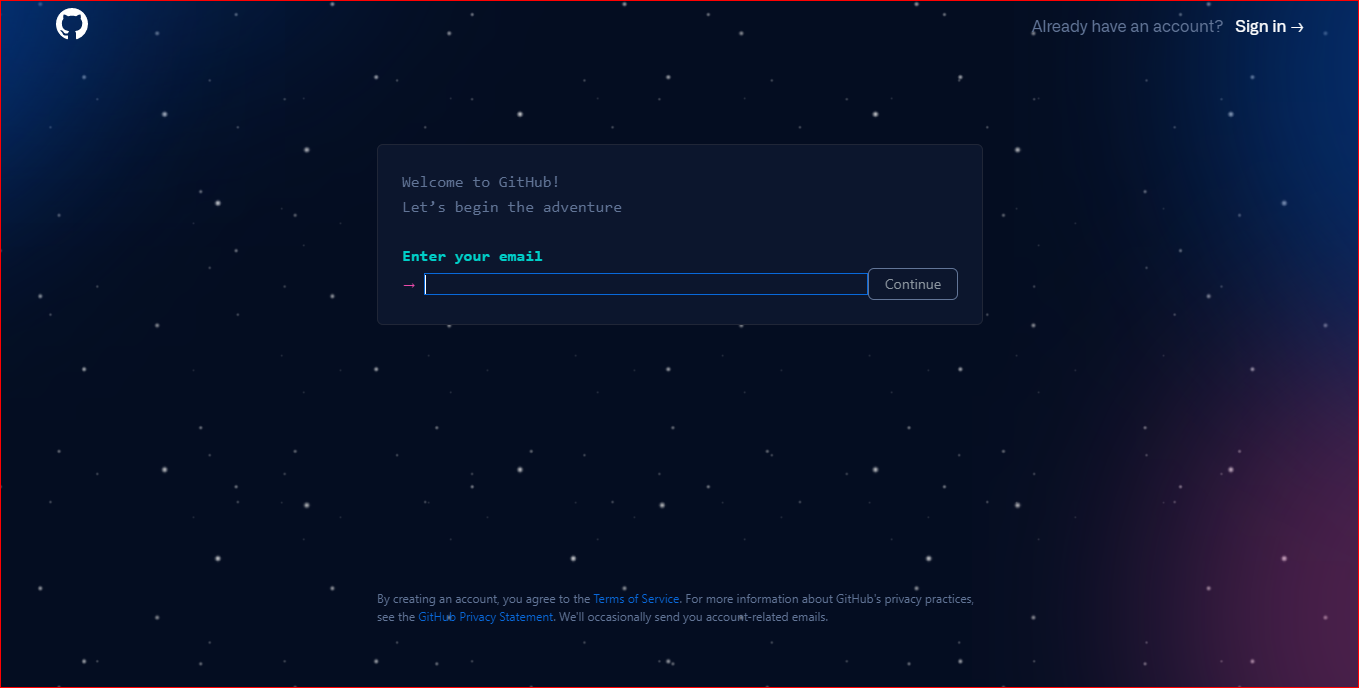
1.Go to Github, Sign up for Github, enter your email, and follow the site’s directions:


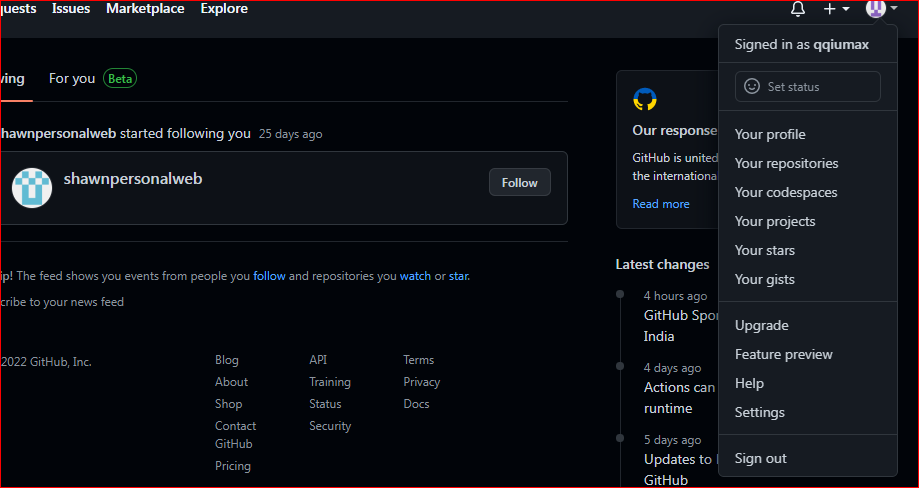
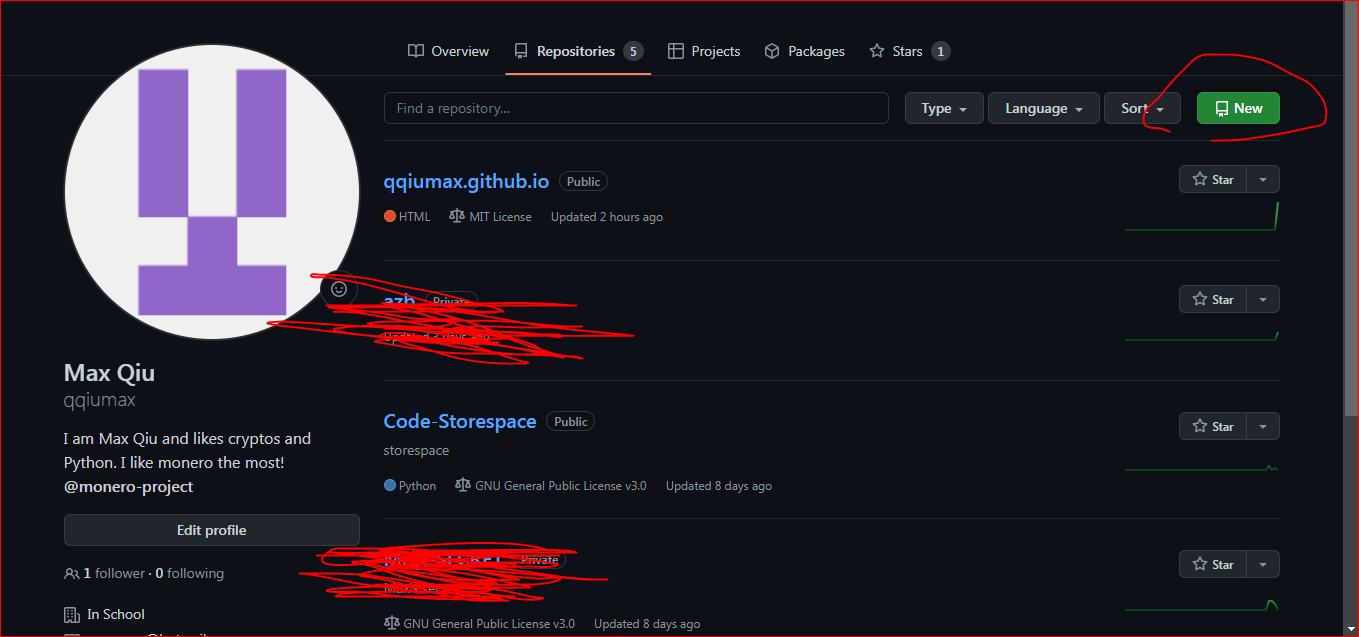
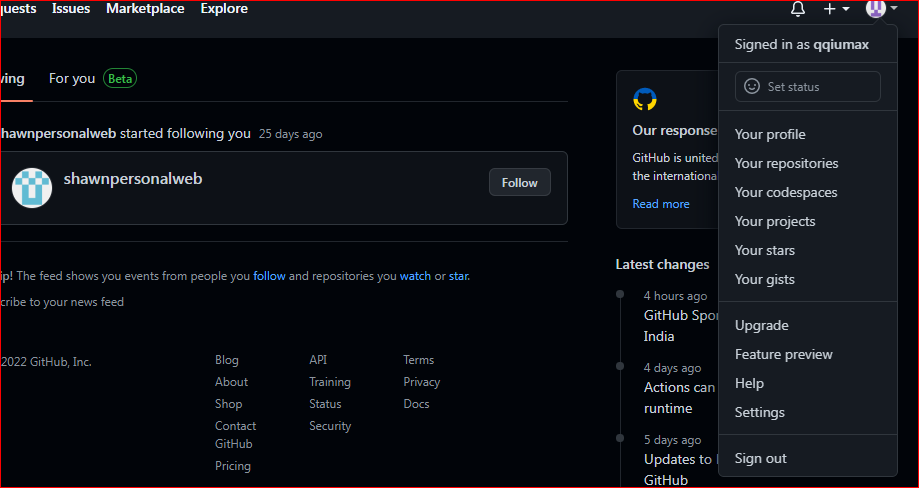
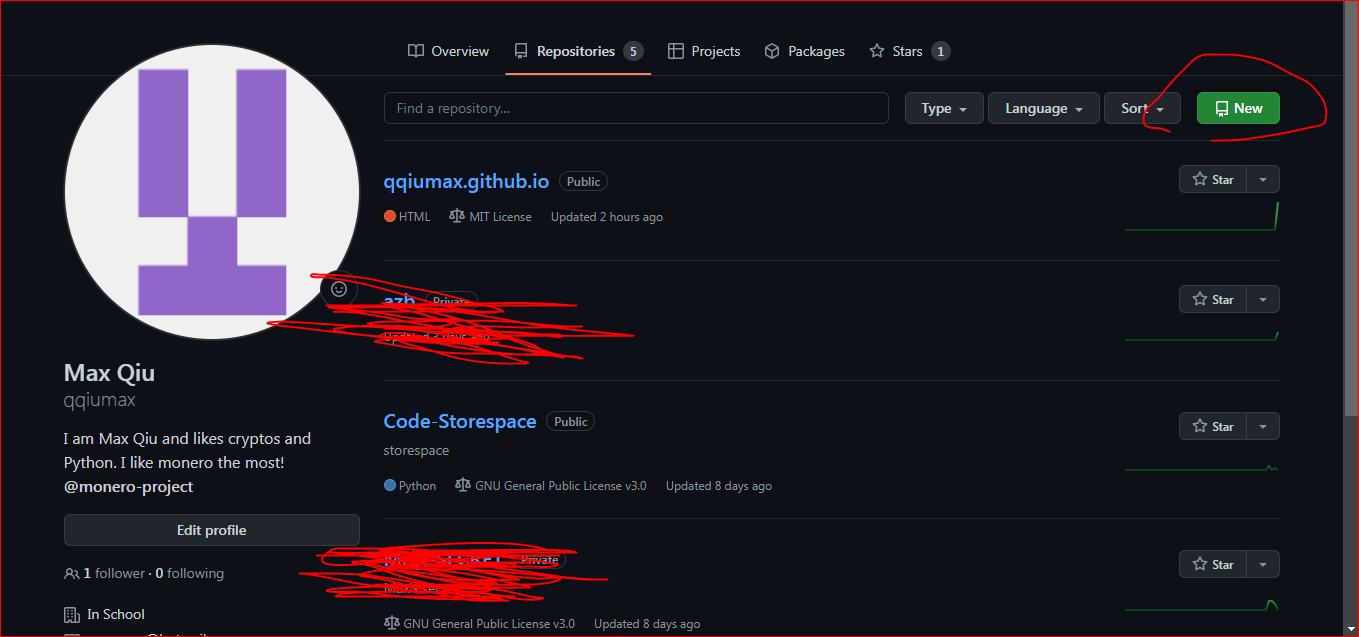
2.Now you have your Github account, go and create a new repository:
Up-Right-Image => My repositories => New


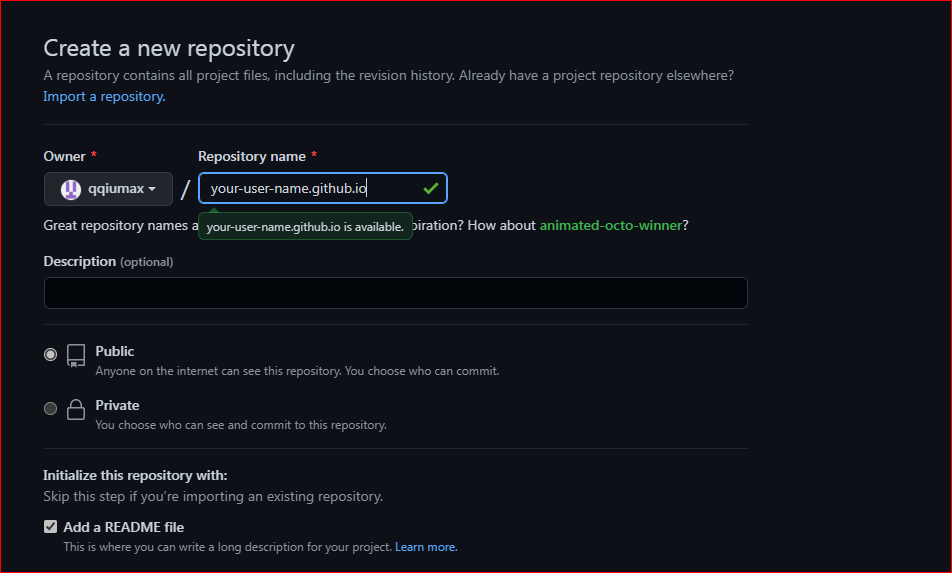
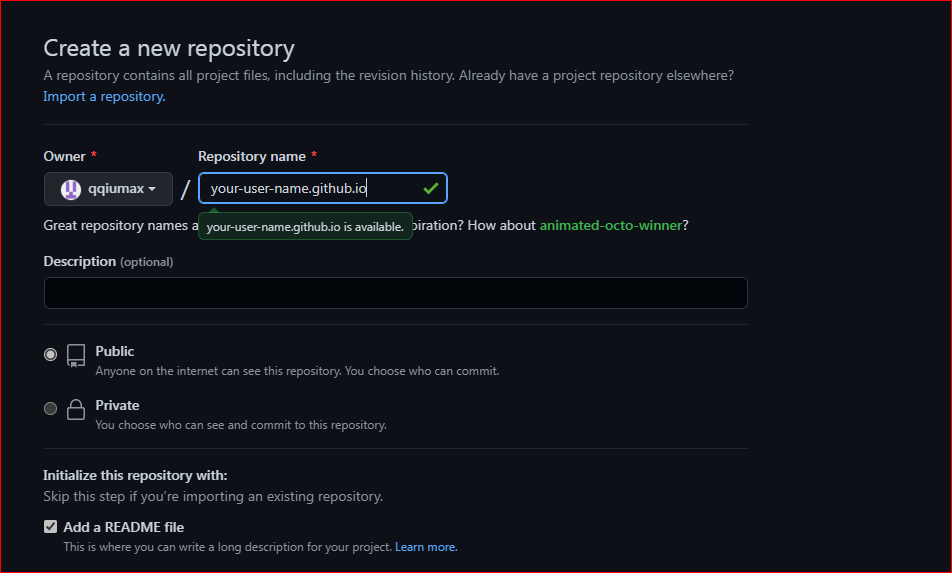
3.Name your repository your-username.github.io, click public, check add README.md

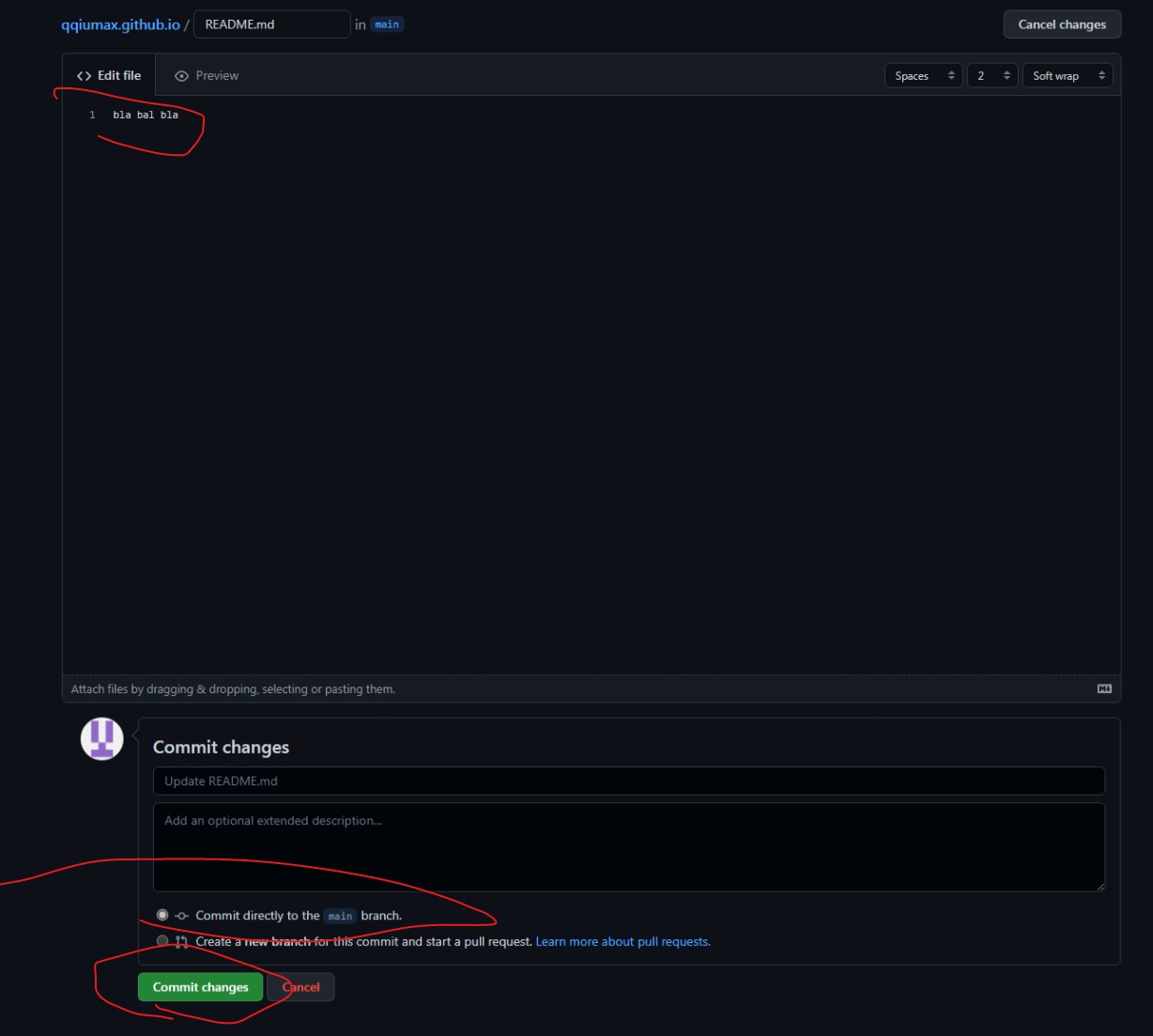
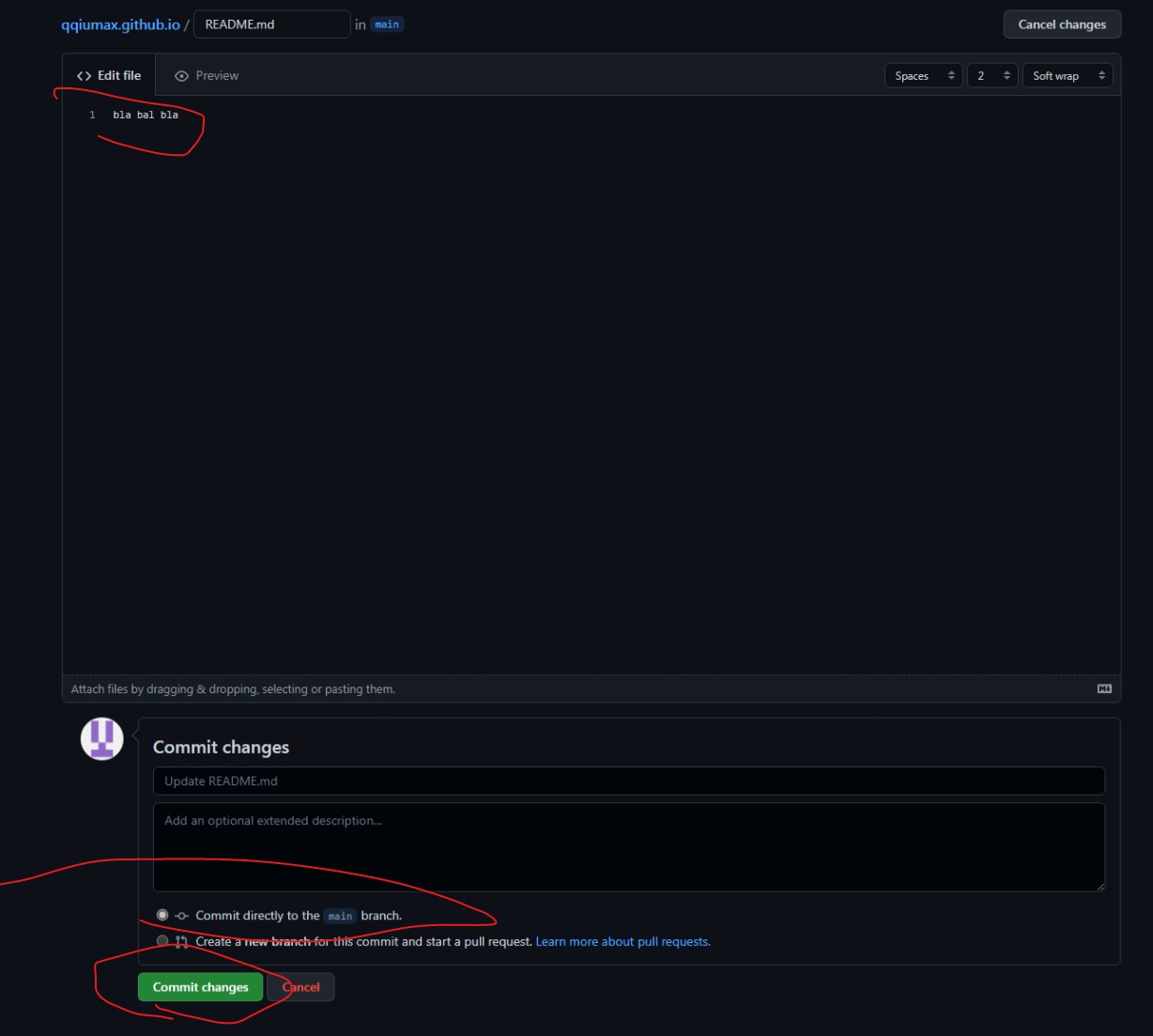
4.After you have created, write something in your README.md file, commit the changes

Now is the important part
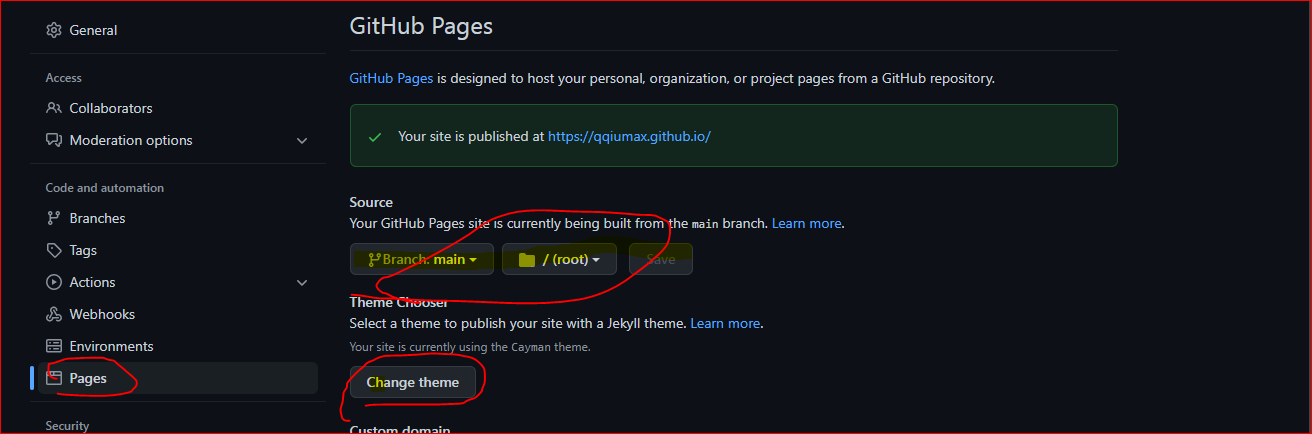
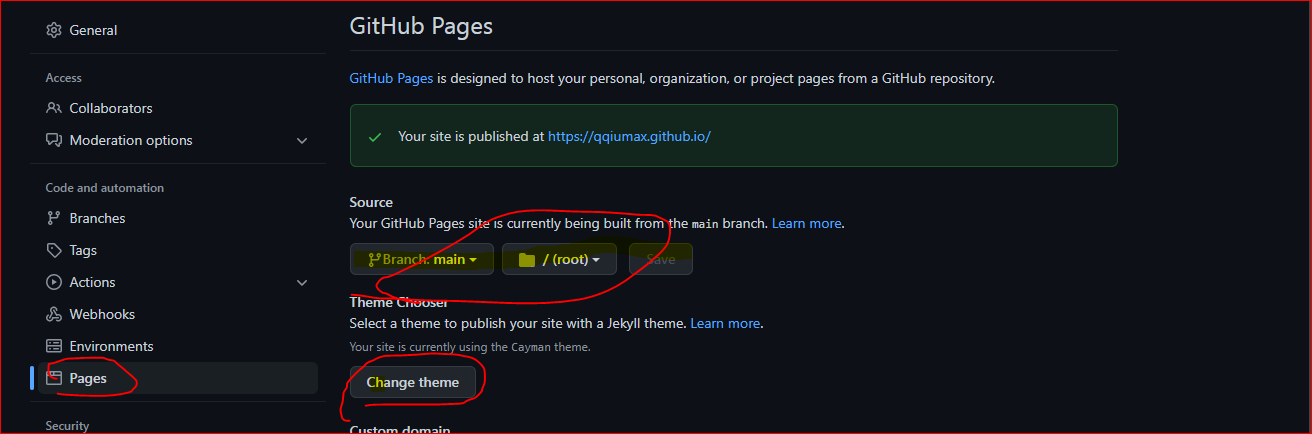
5.go to settings => pages => and select “main” source dropdown according to the Image instruction

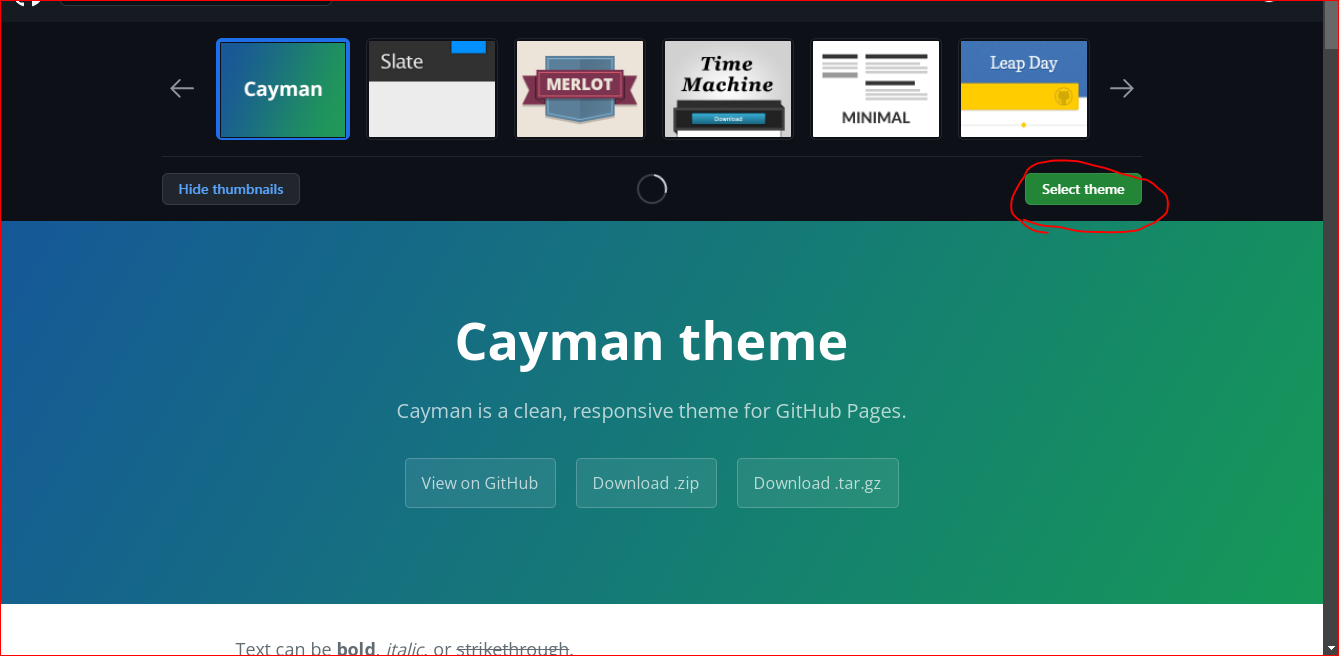
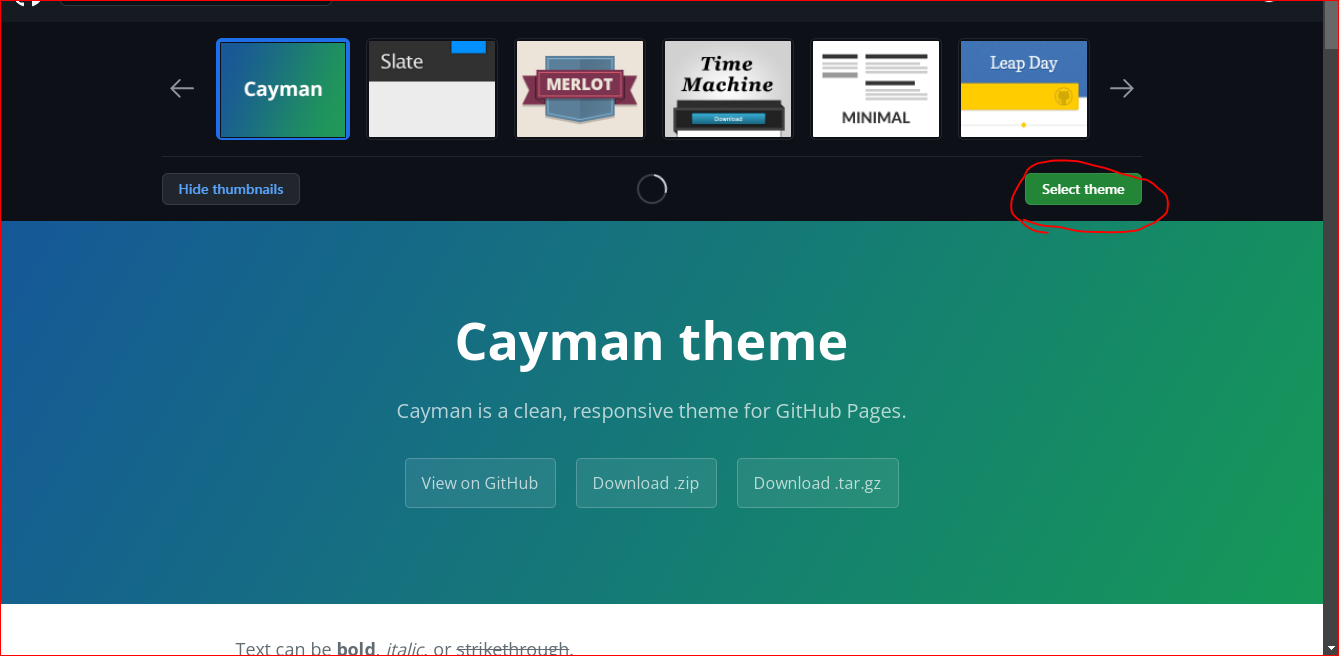
6.Click Choose theme and choose a theme you like

7.Now, Wait for a few minutes for the green box you seen at instruction 5, don’t forget to refresh!
8.When you see it, click on the blue link in the green box, and you have your own domain and website now!
Video Instructions:
From: Henry
Title: 5-Star rating!
Details: This is really good! I almost learned it! Still working on! 5 star!
back