Custom Layouts on Jekyll
After you have sat up your website, you might seem to see a weird picture like this:

This is very annoying and could affect the effectivity of your site, it also affects your SEO, or search engine performance!
Solution!!!
First go to https://github.com/orgs/pages-themes/repositories and click the respository with your theme name on it. Put the browser beside.
Then, on your local repository, in the root directory, create a folder called _layouts.

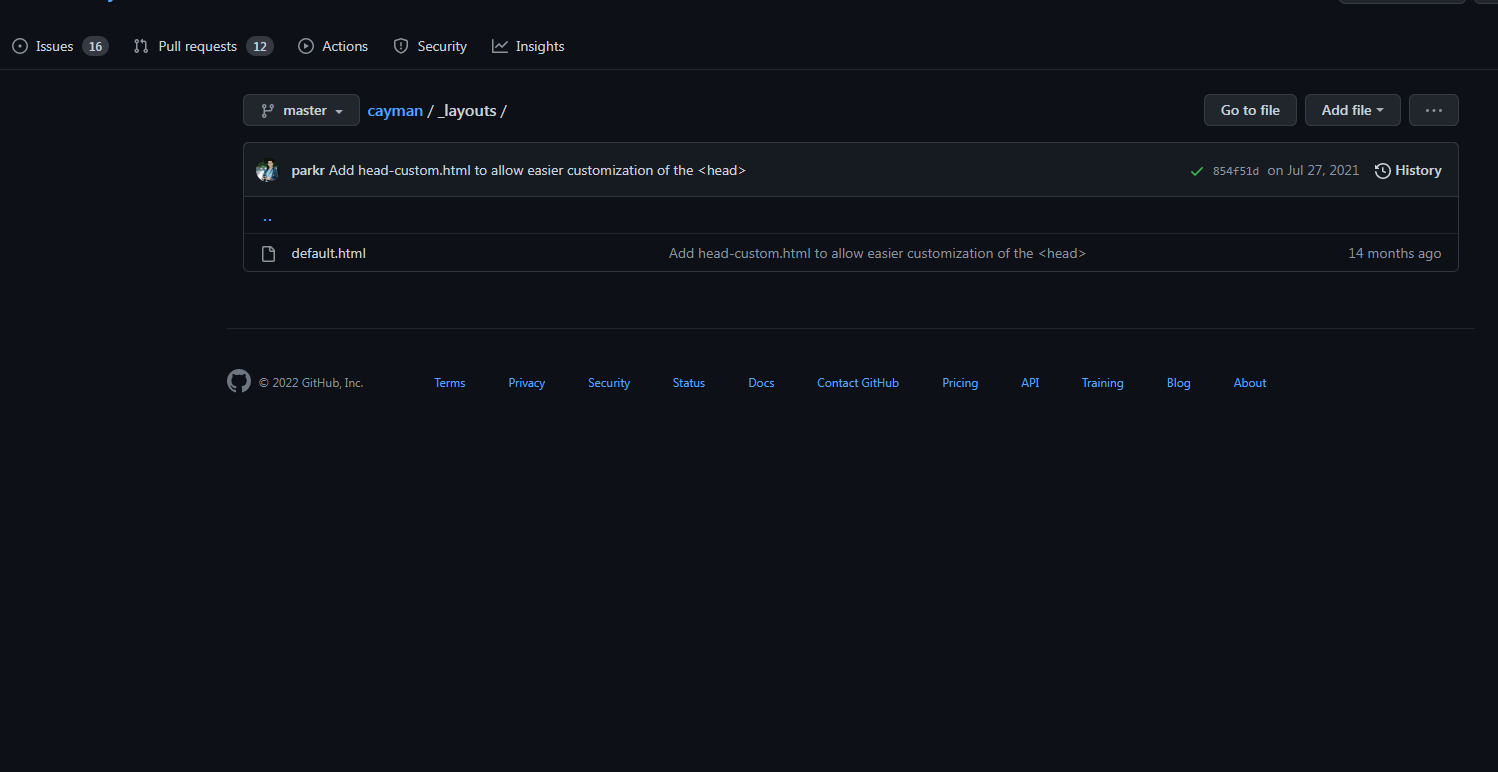
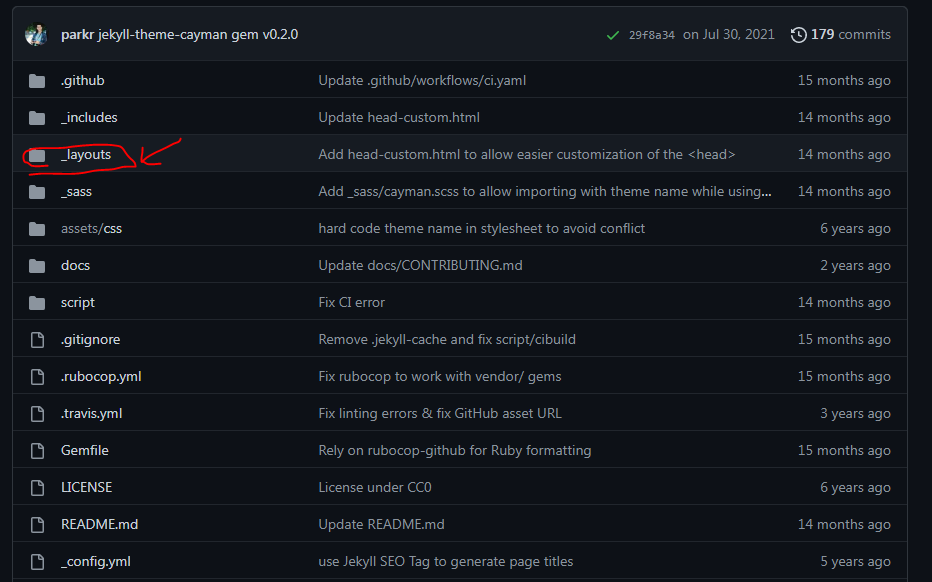
Now in you browser, using cayman as an example, click the _layouts as seen:

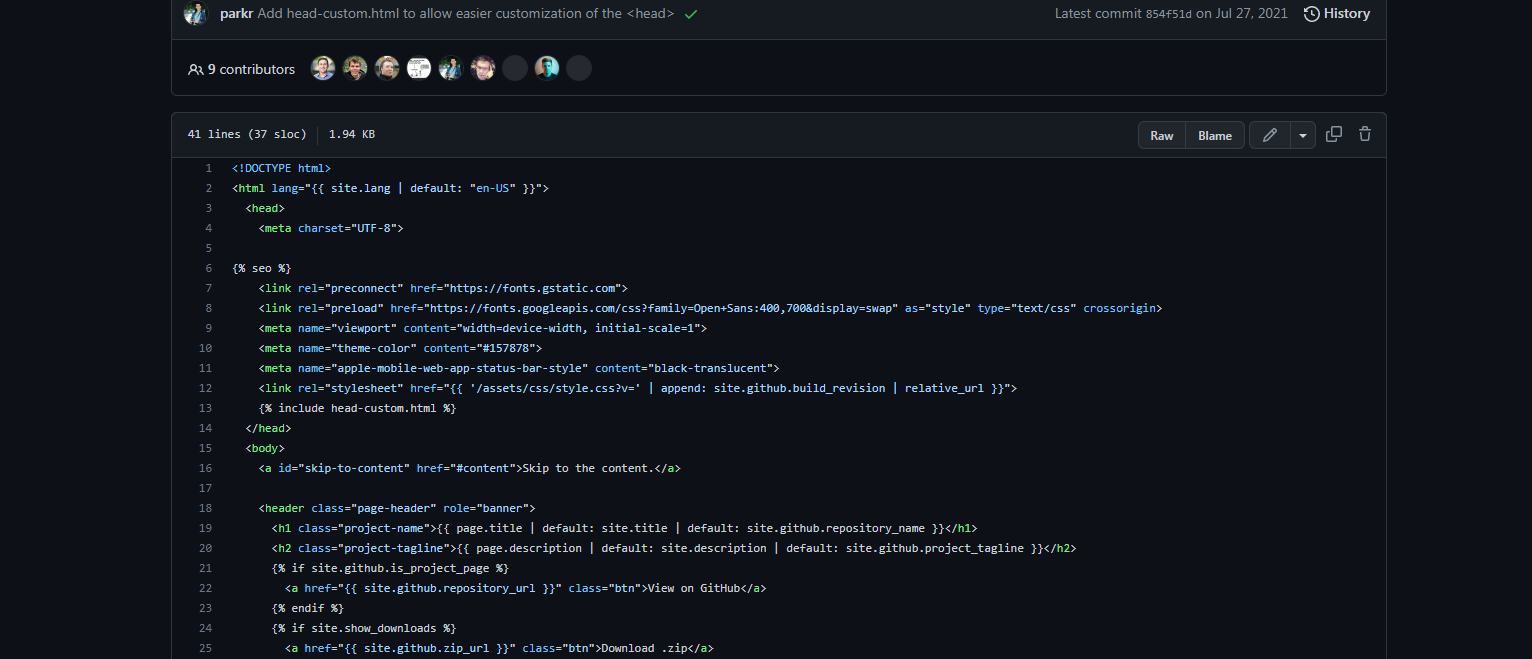
Now enter the default.html file and enter a page like this: